jekyll로 gitblog 시작하기[2] - sitemap설정
제가 많이 막혔던 sitemap 제출법 입니다.
사이트맵은 사이트에 있는 파일로, 내 사이트에서 Google이 알아야 하는 페이지에 관한 정보를 담고 있습니다.
즉, Google이 블로그를 크롤링하려면 갖고있어야하는 정보들이 담겨져 있는 문서입니다.
특히 sitemap의 경우 오류가 발생하면 원인을 찾기가 힘듭니다.
저의 경우는 3일 정도 소요가 되었으며 모든 원인은 google의 문제가 아닌 블로그 초기설정을 할 때 read.md 파일을 읽지 않아서 발생한 것들이었습니다.
꼭꼭 readme 파일을 읽으셔서 초기 진행을 하시고, 만약 안되신다면 전 글에 포스팅했던 브랜치 설정을 바꿔주시길 바랍니다.
시작하겠습니다.
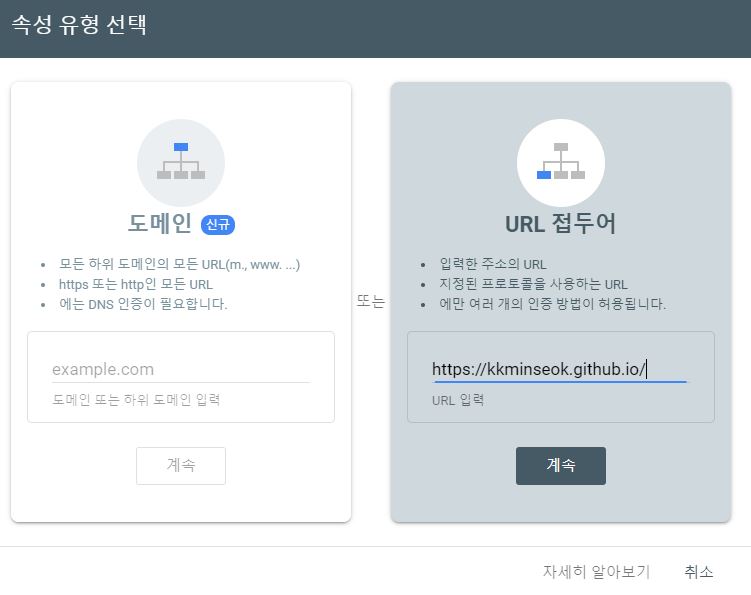
1. URL 제출
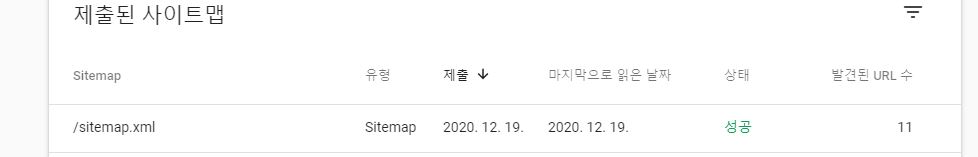
2. SiteMap 제출
- 제출을 완료했다면 왼쪽 메뉴바에 Sitemaps에 들어갑니다.

sitemap을 제출해야하는데, git blog theme에서 자동으로 sitemap.xml을 파일을 제공하는 경우도 있고, 없다면 sitemap 파일을 다운받아야합니다.
타 블로그에서 sitemap source를 전부 긁어오는 것 보다는 자신의 sitemap.xml파일을 만드는 것을 추천드립니다.
sitemap을 만들어주는 사이트는 https://www.xml-sitemaps.com/등 이 있습니다
sitemap을 작성하였으면, Google Search Console로 돌아가 sitemap제출을 해줍니다. 
또 다른 문의사항이 있으시다면 댓글을 남겨주세요.
++ 댓글 기능 추가는 어렵지 않은 기술이기 때문에 따로 작성하지 않겠습니다. jekyll 댓글 추가 or jekyll comment 로 검색해보면 나옵니다.
This post is licensed under CC BY 4.0 by the author.