real-world프로젝트 Spring 시작하기(1) - real-world란?
먼저 우아한형제 리얼월드 글에서 글을 읽어보면 이해하기 편하다.
나는 저 글을 읽고 시작할때 어떻게 해야할지 감을 못잡았다.
현재 리얼월드를 Spring + boot + JPA + thymeleaf 템플릿엔진 + js (Axios or Ajax)로 구현할 예정이다.
기술스택은 바뀌겠지만 내가 이 기술들을 채택한 이유를 적자면..
- Spring 공부를 하고싶어서
- JPA 공부를 하고 싶어서
- thymeleaf의 경우는 현재 이 기술로 올라온 데모앱이 없어서 .. 컨트리뷰션하고 싶어서 사용하게 되었다.- js랑 Ajax, Axios는 내 기준 어쩔 수 없이 채택하였다. thymeleaf에서form으로 데이터를 넘기면ContentType이'application/x-www-form-urlencoded로 고정되어버리는데, 이를 해결하기 위해서는 일반적인 방법으론 불가능해서이다. 그래서 임의로 지정할 수 있는Ajax를 선택했다.
해당 기술스택을 사용하지 않기로 했다.
이유는 thymeleaf는 템플릿엔진이고, 결국 클라이언트와 API로 상호작용을 하려면 클라이언트에도 서버를 둬야한다는 것이다.
막힌 부분이 BackEnd 명세에는 JSON으로 응답을 주고받아야하는데, 응답을 하면 thymeleaf에서를 이를 처리하지 못한다. 데이터를 받고 해당 데이터를 가지고 페이지 이동을 해야하는데, thymeleaf는 한계가 있다는 것. Axios이든 Ajax든 통신에만 신경쓰지 결과값에는 신경쓰지 않는다. 결국 홈페이지를 이동하고 받아온 값들의 상태를 저장하는건 순수 js로 처리해야한다는것.
순수js로 처리가 가능하지만 이는 데모앱을 작성하는 의미가 없다. 굳이 클라이언트에 서버를 안 두고 상태값을 계속 들고다닐 필요가 없다는것이다.
아무튼..
저 글을 통해 리얼월드 감을 잡았다면 시작하기 위해선 어떻게 해야할까?
필자의 real-world링크
1. Real World github 방문
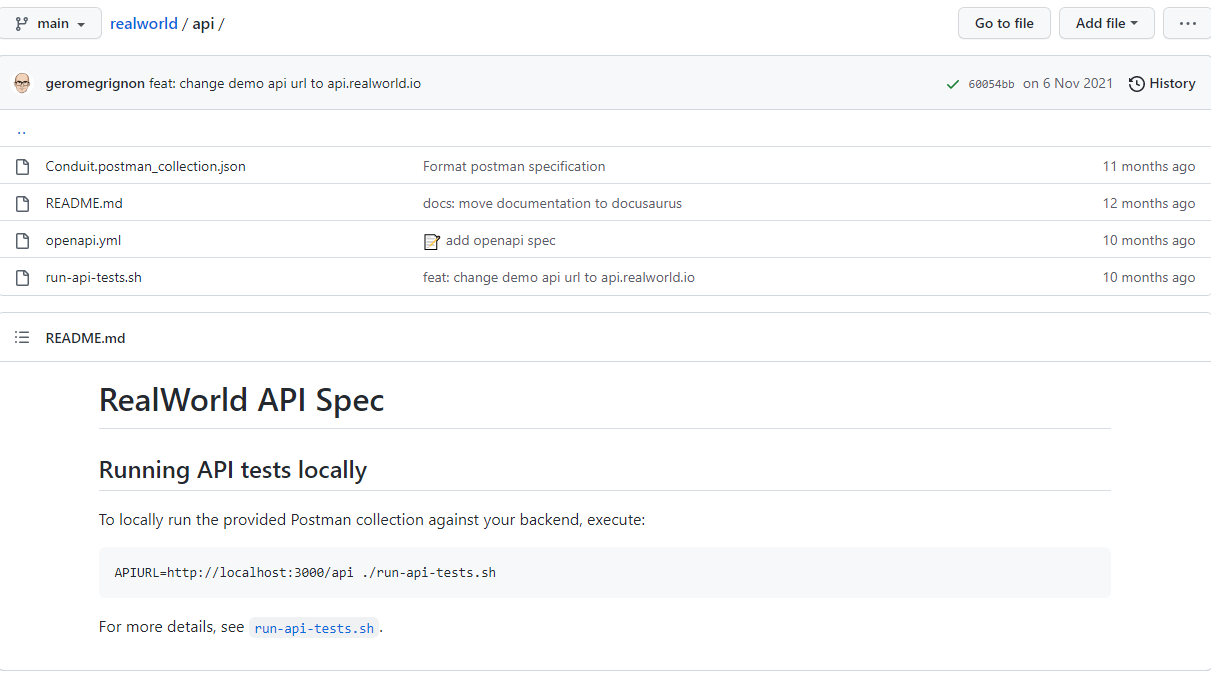
https://github.com/gothinkster/realworld에 접속하게 되면 여러 폴더들이 있다.
여기서 필요한건 /api 폴더에 있는 것들이다.
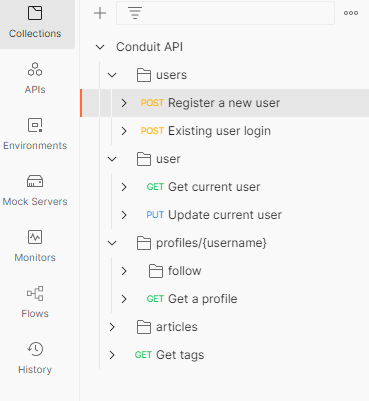
postman에서 Collections이라는 것을 등록할 수 있는데 이는 모든 API를 테스트할 수 있게 도와주는 기능이다.
이것까지 설명하기엔 글의 범위를 벗어나기도하고 나도 쓰는 방법을 완벽히 알지는 못하므로..구글링 해야한다.
그러므로 저 폴더에 있는 것들을 받아서 postman에 등록하면 된다.
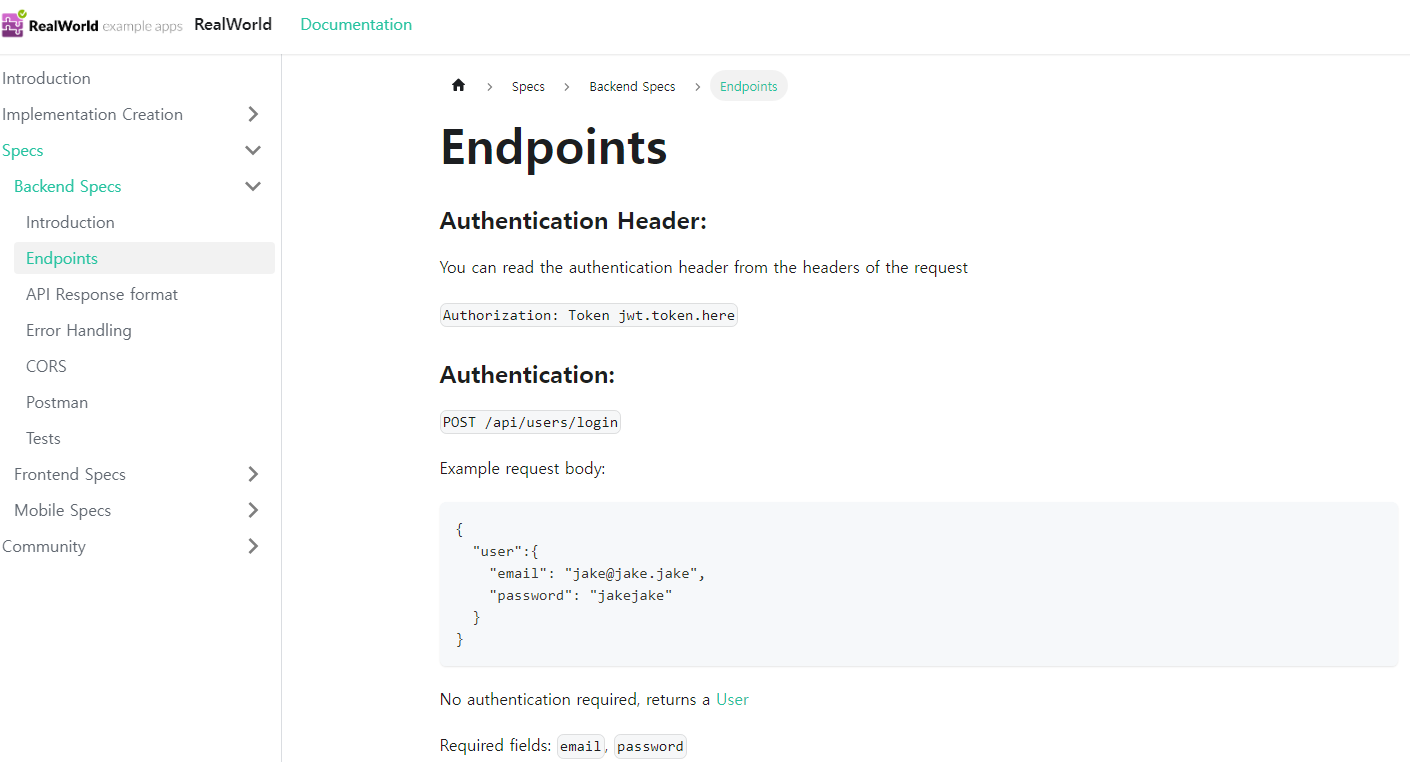
2. Backend, Frontend 명세 확인
https://realworld-docs.netlify.app/docs/intro에 들어가서 Spec이라는 곳을 들어가면 API명세를 볼 수 있다.
이제 이 명세대로 그냥 시작하면 된다.
나는 FullStack으로 개발할 것이므로 https://demo.realworld.io/#/라는 곳에 들어가서 validation 및 기능동작도 확인해서 개발해야한다.
다음글은 내가 설정한 초기셋팅에 대해서 설명할 예정이다.
현재 이 프로젝트는 vue.js + Spring boot, Spring Data JPA 를 이용한 풀스택개발, 컨트리뷰션에 목표를 두고 있습니다. https://github.com/kkminseok/real-world-springboot