HTTP - 7 HTTP 헤더 1(2)
해당 자료는 인프런 김영한 선생님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의노트입니다.
1. 헤더의 일반 정보
헤더에 일반적으로 들어가는 정보는 다음과 같습니다.
- From : 유저 에이전트의 이메일 정보 - Referer : 이전 웹페이지 주소
- User-Agent : 유저 에이전트 애플리케이션
- Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Date : 메시지가 생성된 날짜
이 모든 것은 간단한 예제를 통해 알 수 있습니다.
From
- 일반적으로 잘 사용되지 않습니다. 검색 엔진 같은 곳에서 요청에서 주로 사용합니다.
- 크롤링에서 자기 홈페이지기를 긁지 말라는 용도로도 사용될 수 있다고 합니다.
Referer
- 현재 요청된 페이지의 이전 웹페이지 주소 입니다. 요청에서 사용됩니다.
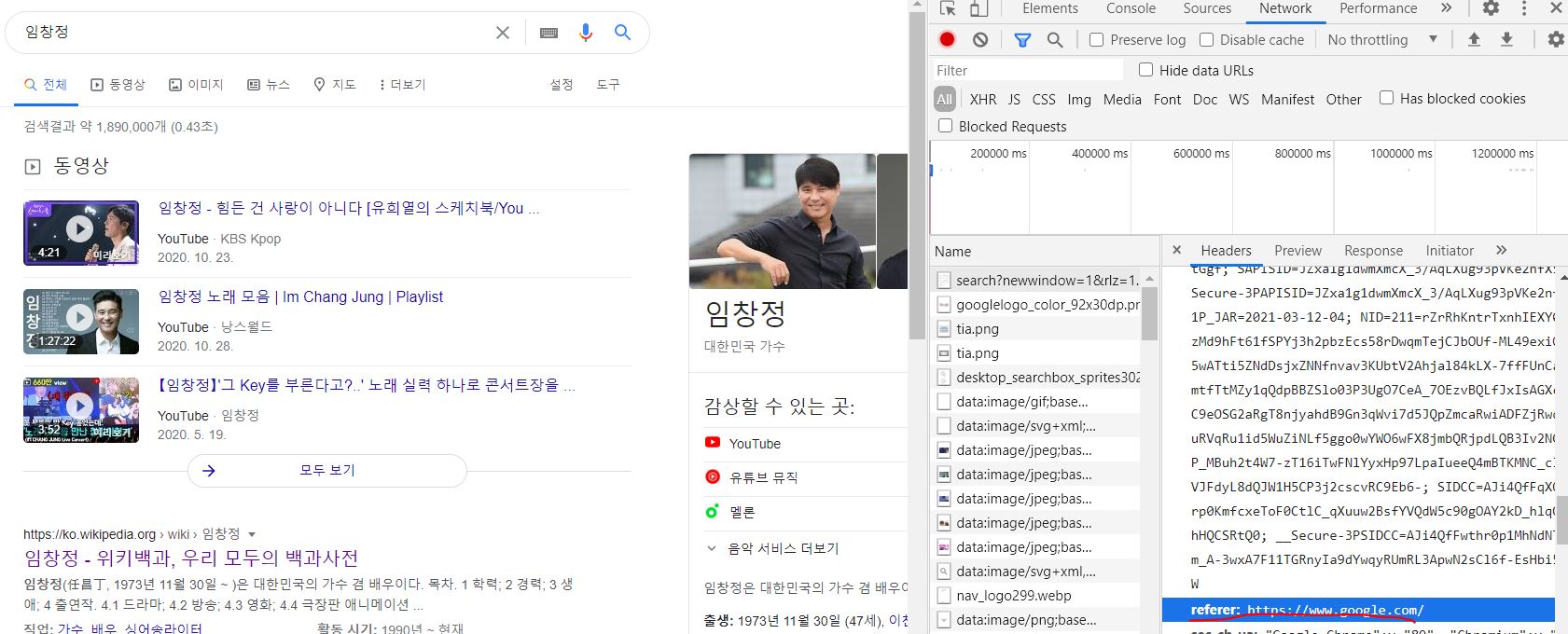
만약 ‘구글’에서 ‘임창정’을 검색한다면 이전 웹페이지는 ‘구글’ 이므로 Referer는 구글이 나올 것입니다.
Referer를 이용해서 유입 경로 분석이 가능합니다.
User-Agent
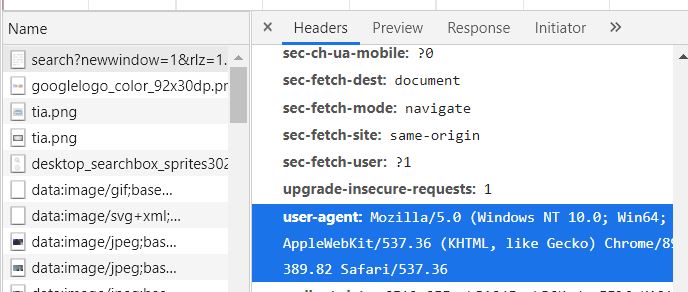
- 클라이언트의 애플리케이션 정보 입니다.
- 위의 정보를 통해 어떤 브라우저, 어떤 환경에서 장애가 발생하는지 파악이 가능합니다.
제 컴퓨터 환경인 윈도우 10과 크롬 버전이 나옵니다.
Sever
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보입니다.
클라이언트가 요청을 할 때 많은 프록시 서버를 거쳐 ORIGIN 서버에 도달하게 되는데 그 ORIGIN 서버의 정보입니다.
응답에서 사용되므로 Response Header에 있습니다.
server:gws
Date
메시지가 발생한 날짜와 시간으로 응답에서 사용합니다.
Date: Tue, 20 Nov 2020 08:12:31 GMT
2. 특별한 정보
- Host : 요청한 호스트 정보(도메인)
- Location : 페이지 리다이렉션
- Allow : 허용 가능한 HTTP 메서드
- Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야하는 시간
Host
Host는 헤더에 필수적으로 포함되어야 합니다.
요청에서 사용하고 존재의 이유는 하나의 서버가 여러 도메인을 처리해야할 때입니다.
서버에서는 가상호스팅을 통해 여러 도메인을 가질 수 있습니다.
- 111.111.111.1 이라는 서버에서 aaa.com, bbb.com, ccc.com 이라는 도메인을 가졌다고 가정합니다.
- Client에서 ‘GET /hello HTTP/1.1’ 이라는 요청을 보내면 서버에 도착했을 때 aaa.com인지 bbb.com 인지 ccc.com 인지 모르기 때문에 호스트정보를 통해 구분해야합니다.
- 때문에 요청정보는 다음과 같이 수정되어야 합니다.
1 2
GET /hello HTTP/1.1 Host:aaa.com
Location
저번 포스팅의 응답코드 3xx에서 설명한 내용들 입니다.
3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동(리다이렉트) 합니다.
Allow
405(Method Not Allowed)에서 응답에 포함해야합니다.
Allow:GET,HEAD,PUT
위와 같은 양식을 갖습니다. 즉 POST나 DELETE 요청이 들어오면 위와같은 헤더를 포함하며 405 페이지를 리턴합니다.
Retry-After
503(Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음. 에서 사용합니다.
Retry-After:Fri, 31 Nov 2020 20:20:20 GMT
처럼 날짜로 표기할 수도 있고 초 단위로 표기할 수도 있습니다.
하지만 서비스가 언제까지 불능인지 예측하기 어려우므로 잘 사용되지 않습니다.
3. 인증
- Authorization : 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
Authorization 의 경우는 oauth 등 인증방식에 따라 값이 다릅니다.
WWW-Authenticate는 401 Unauthorized 응답과 함께 사용되어 사용자에게 인증방식을 알려줍니다.
WWW-Authenticate : Newauth realm=”apps”, type =1, title = “Login to "apps"”, Basic realm=”simple”
4. 쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
어떤 사이트에 ‘강민석’으로 로그인해서 ‘안녕하세요. 강민석님’ 이라는 응답을 받고 싶은 경우가 있다고 가정합니다.
만약 쿠키를 사용하지 않는다면 어떤 사이트에 로그인 한 뒤, ‘GET /weclome HTTP 1.1’과 같은 요청을 보낸다면 사용자에 대한 정보가 없기 때문에 응답을 ‘안녕하세요. ???님’ 처럼 사용자를 모르는 어떠한 메시지가 응답으로 올 것입니다. 왜냐하면 HTTP는 기본적으로 Stateless 프로토콜이기에 요청을 주고받으면 연결이 끊어져, 로그인 했을 때 연결이 끊어졌을테니까요.
하지만, 이러한 점을 개선하기 위해 요청에 사용자 정보를 넣는 방법도 있습니다.
GET /welcome?user=강민석 HTTP/1.1
이러한 방식을 사용하면 원하는 응답을 받을 수 있지만, 모든 요청에 로그인 정보를 포함해야하고, 민감한 정보를 요청에 적어야하는 부담이 있습니다.
위의 문제점을 고치기 위해 생겨난 것이 쿠키입니다.
먼저 로그인을 하면 서버에서 ‘Set-Cookie’ 라는 곳에 user=강민석 과 같은 로그인 정보를 담아 클라이언트에 보냅니다.
클라이언트는 응답받은 Set-Cookie를 통해 클라이언트에 있는 Cookie에 값을 저장하고 요청을 보낼 때 마다 Cookie에서 값을 찾아서 서버에 보냅니다.
쿠키의 양식은 다음과 같습니다.
1
set-cookie : sessionId=abcd123; expires = Sat,26-Nov-2021-00:00:00 GMT;path=/; domain=.google.com; Secure
쿠키 - 생명주기
Expires, max-age
Set-Cookie : expires = Sat ~ GMT 이부분입니다.
만료일이 되면 쿠키가 삭제가 됩니다. Set-Cookie : max-age=3600 (3600초) 0이나 음수를 지정하면 쿠키 삭제
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료 시까지만 유지 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
Domain
ex) domain=example.org
위에서 명시한 문서 기준 도메인 + 서브 도메인을 포함합니다.
즉 example.org, dev.example.org에서도 쿠키 접근이 가능합니다.
위의 문구를 생략하면 기준 도메인만 적용됩니다. dev.example.org에서는 쿠키에 접근을 못합니다.
쿠키 - 경로
path
ex) path = /home
이 경로를 포함한 하위 경로 페이지만 쿠키 접근이 가능합니다.
일반적으로 path=/ 로 루트를 지정합니다.
쿠키 - 보안
Secure, HttpOnly, SameSite
- Secure
- 쿠키는 http, https를 구분하지 않고 전송하지만 Secure를 적용하면 https인 경우에만 전송합니다.
- HttpOnly
- XSS 공격 방지, 자바스크립트를 통한 쿠키값 해킹 가능성을 막습니다. HTTTP 전송에만 사용이 가능합니다.
- SameSite
- XSRF 공격 방지, 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송합니다.