HTTP - 5 HTTP 메서드 활용
해당 자료는 인프런 김영한 선생님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의노트입니다.
1. 클라이언트에서 서버로 데이터 전송
클라이언트에서 서버로 데이터를 전달하는 방식은 크게 2가지로 나뉩니다.
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 정렬 필터(검색어)등
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원가입, 상품 주문, 리소스 등록, 리소스 변경
전송하는 상황은 4가지가 있습니다.
- 정적 데이터 조회
- 이미지, 정적 테스트 문서 등
- 동적 데이터 조회
- 검색, 게시판 목록 필터 등
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트 등
- 회원 가입, 상품 주문, 데이터 변경
정적 데이터 조회
쿼리 파라미터 미사용
1
2
3
4
5
6
7
8
9
10
11
Client
GET /static/star.jpg HTTP/1.1
Host: localhost:8080
Server
경로 : /static/start.jpg
HTTP/1.1 200 OK
Content_Type : image/jpeg
Content-Length : 34012
lkdsaas;djkaklfsjalksjdkl2sadkljaslkdjlkjzxkjcasd
정적 데이터 조회는 이미지, 정적 텍스트 문서 등을 말합니다.
조회는 GET을 사용하고 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능합니다.
동적 데이터 조회
쿼리 파라미터 사용
1
2
3
4
5
6
Client
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com
Server
쿼리 파라미터를 기반으로 결과를 동적으로 생성
주로 검색, 게시판 목록에서 정렬 필터를 사용합니다.
조회는 GET 을사용해야하고, GET으로 쿼리 파라미터를 사용해서 데이터를 전달할 수 있습니다.
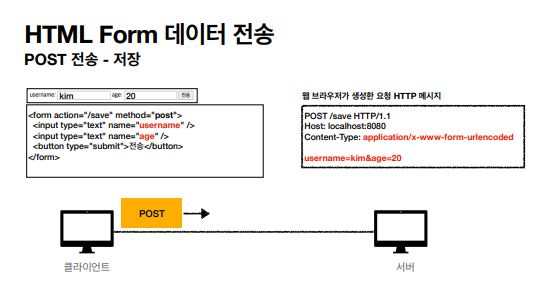
HTML Form 데이터 전송
Content-Type의 양식을 보면 됩니다.
application/x-www-form-urlencoded 사용합니다.
전송 데이터를 url encoding 처리합니다.
예) abc김 -> abc%EA%B9%80
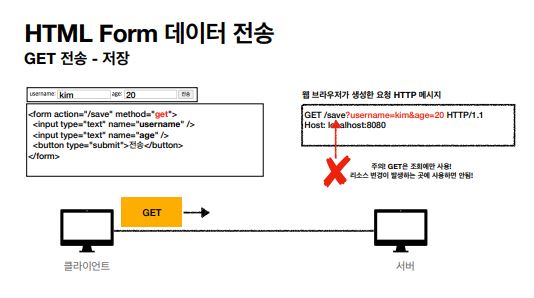
- GET 방식
GET방식에서는 보통 조회에서만 쓰이는 게 좋습니다. 규칙을 어겨 데이터를 보내는 것은 지양합시다.
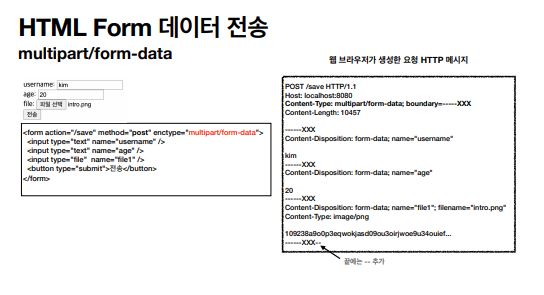
- multipart/form-data
mutipart/form-data는 웹브라우저가 알아서 데이터를 나눠줍니다.
또한 파일 등을 보낼 때 사용합니다.
HTML Form 전송은 GET,POST만 지원합니다. PUT, PATCH 등 지원안합니다.
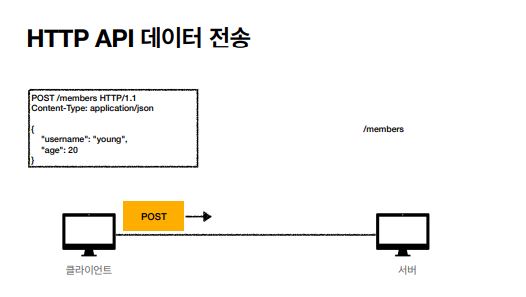
HTTP API 데이터 전송
JSON 등 방식으로 데이터를 넘기는 것을 말합니다.
- 서버 to 서버
- 백엔드끼리 통신할 때
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- 웹뷰 어플 (AJAX) , React, VueJs 같은 웹 클라이언트와 API 통신
- POST,PUT,PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type : application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
HTTP API와 Restful API 차이점
HTTP API에 여러가지 제약 조건이 추가된 것이 REST API입니다.
<(https://ko.wikipedia.org/wiki/REST)>
- 자원의 식별
- 메시지를 통한 리소스 조작
- 자기서술적 메시지
- 애플리케이션의 상태에 대한 엔진으로서 하이퍼미디어
대표적으로 구현하기 어려운 부분이 마지막 부분이라고 합니다.
HTML처럼 하이퍼링크가 추가되어서 다음에 어떤 API를 호출해야 하는지를 해당 링크를 통해서 받을 수 있어야 한다고 합니다.
이러한 부분을 지키면서 개발하는 것을 RESTful API라고 하지만, 개발하기가 어렵고 추가 개발 비용대비 효과가 있는 것도 아니라고 합니다.
그래서 많은 사람들이 해당 조건을 지키지 않아도 REST API라고 하기 때문에 HTTP API와 REST API를 거의 같은 의미로 사용하고 있습니다.
그렇기에 HTTP API를 REST API라고 하는 사람들이 많기에 REST API를 HTTP API라고 이해하면 된다고 합니다. 물론 엄격하게는 다릅니다.
2. HTTP API 설계 예시
- HTTP API - 컬렉션
- 위 방식은 POST 기반 등록
POST 기반 등록이란, 신규 자원 등록을 하는 상황을 가정하였을 때 다음과 같이 URI를 구성할 수 있습니다.
1
신규 회원 등록 -> /members
/members 라는 것만 보내면 서버에서 100번째 유저 (/members/100)인지 101번째 유저 (/members/101)은 서버가 정해줄 일이고 클라이언트는 알 필요가 없습니다.
이러한 방식을 컬렉션 방식이라고 하고, 이 컬렉션은 서버가 관리하는 리소스 디렉터리라고도 불립니다.
위의 예시에서 컬렉션은 ‘/members’ 입니다.
- HTTP API - 스토어
- 위 방식은 PUT 기반 등록
PUT 기반 방식은 POST 방식과 달리 클라이언트가 리소스 URI에 대한 정보를 알고 있어야합니다.
1
파일 등록 -> files/filename -> PUT
즉, 클라이언트가 직접 리소스의 URI를 지정합니다.
이러한 방식을 스토어라고 하며, 클라이언트가 관리하는 리소스 저장소를 일컫습니다.
위의 예시에서 스토어는 ‘/files’입니다.
현업에서는 보통 POST 방식인 컬렉션기반으로 설계를 한다고 합니다.
왜냐하면 PUT 방식은 HTTP에서 지원을 안하고, PUT은 기존 자원을 덮어씌우기에 설계를 잘 해야하기 때문입니다.
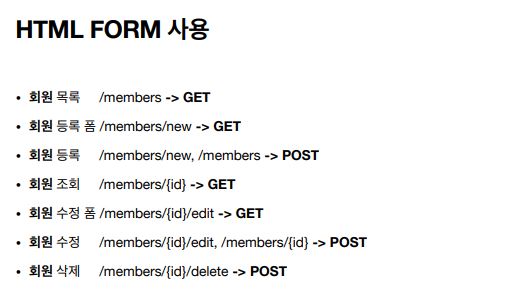
위의 상황에서 회원 등록은 /members/new, /members로 되어있는데 URI을 구성할 때 둘 중 어느걸로 구성해도 상관없지만, 전자의 경우 서버에서 등록을 못할 경우 오류 메시지를 보내줄 때 편리하여 김영한 선생님께서는 전자를 선호하신다 하셨습니다.
회원 수정 예시도 똑같이 적용됩니다.
HTML FORM은 GET, POST만 지원하므로 모든 설계가 저 두개로 이루어지면 좋겠지만, 그런 일은 거의 없다고 합니다. 또한 HTTP 메서드로 해결하기 애매한 경우가 많습니다.
그럴 때 쓰는 것이 컨트롤 URI로 동사로 된 리소스 경로를 프로그래머가 지정합니다. 예를 들면 /members/{id}/delete 처럼 HTML이 DELETE를 지원안할 때 직접 리소스 경로를 지정해주는 방식입니다.
주의해야할 점이 POST와 GET으로 요구사항들을 설계가 전제되어야합니다.
위 둘의 방식으로 해결이 안될 때 사용하는 방식입니다.