real-world프로젝트 이슈 - vuex state undefined
real-world프로젝트 이슈 - vuex state undefined
개요
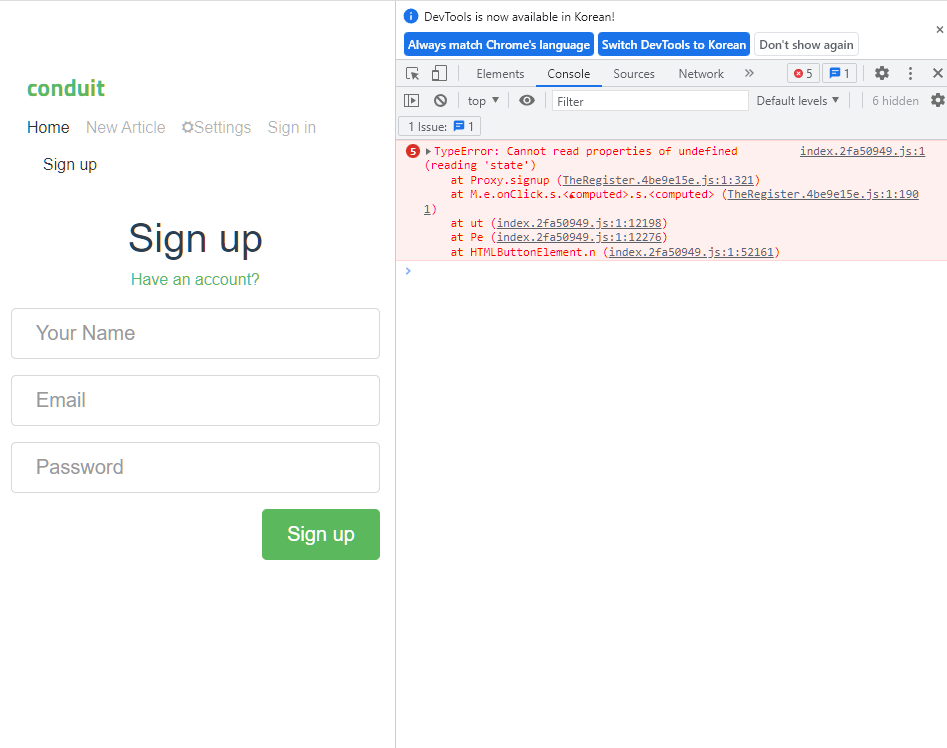
vuex를 적용하는데 state를 읽을 수 없다고 한다.
1
2
3
4
5
6
//기존에는
import { useStore } from "vuex";
const store = useStore();
console.log(store.state);
store.commit('REGISTER',user)
이런식으로 리팩터링하고 있었는데, store.state를 읽을 수 없다는 것.
생각한건 2가지다.
- typescript만의 vuex 선언 방법이 있나? -> 없는것 같다.
- vuex를 잘못 넣어줬나??
Stack OverFlow에서는 app구동시 globalSetting을 해줘라..뭐 등의 방법이 있었지만 좀 더 찾다보니 나와 똑같은 사람을 발견했다.
https://stackoverflow.com/questions/67056563/vuex-cannot-read-property-state-of-undefined
여기를 보면
1
2
3
4
5
6
7
8
9
10
11
import { createApp } from 'vue'
import App from './App.vue'
import router from './router.js'
import {store} from './store.js'
const app = createApp(App)
app.use(router, store)
app.mount('#app')
이런식으로 앱을 구동하고 있는데, 나의 의도는 router와 store를 한 번에 등록함에 있었다.. 하지만, app.use()의 2번째 인자는 옵션의 의미다. 원본은 app.use(plugin, itsOptions)라고 되어있으며 나는 옵션에다가 store이라는 plugin을 넣어서 안되었던 것이다. 이를 수정하여
1
2
3
4
5
6
7
8
9
10
11
import { createApp } from 'vue'
import App from './App.vue'
import router from './router.js'
import {store} from './store.js'
const app = createApp(App)
app.use(router).use(store)
app.mount('#app')
로 고치면 해결된다.
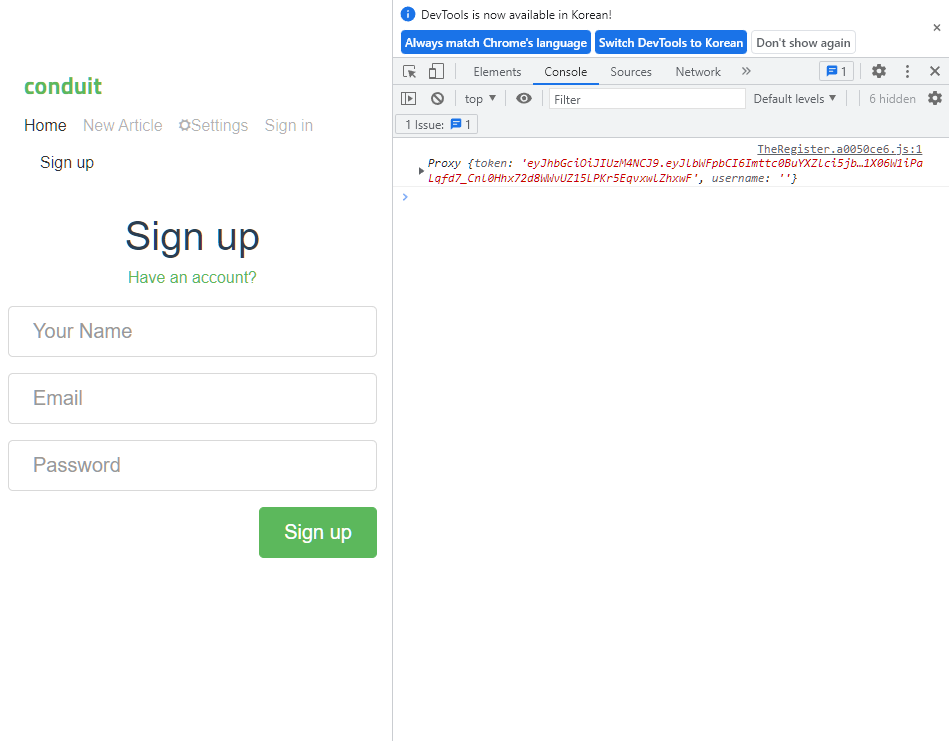
또 하나의 문제는 저건 그냥 Action을 타기 전에 호출한 console.log()이고, 실제 Action을 타지 않아서 수정해줘야했다.
보아하니, Action은 dispatch를 호출하여 작동시키므로
1
2
3
4
5
import { useStore } from "vuex";
const store = useStore();
console.log(store.state);
//store.commit('REGISTER',user)
store.dispatch('REGISTER',user
로 바꾸면 된다.
현재 이 프로젝트는 vue.js + Spring boot, Spring Data JPA 를 이용한 풀스택개발, 컨트리뷰션에 목표를 두고 있습니다. https://github.com/kkminseok/real-world-springboot
This post is licensed under CC BY 4.0 by the author.